Bagi sebagian orang, dalam hal ini blogger pemula, akan mengalami kesulitan bila berurusan dengan edit template. Padahal, blog baru biasanya berurusan dengan edit template, setidaknya untuk memasukkan kode verifikasi, menu-menu yang tidak ada widget-nya dan juga kode lainnya yang dibutuhkan.

Sumber:aplik.org
Apakah anda mengambil template dari Blogger? Bila mengambil, edit template blog baru menjadi tambah penting dilakukan. Alasanya, template blog dari Blogger/Blogspot tidak sesuai standar SEO yakni dalam masalah heading. Bila template blog ini digunakan untuk bisnis, jelas, hasilnya kunjungannya tidak maksimal.
Kebanyakan blogger mengambil template blogspot dari pihak luar Blogger/Blogspot. Alasanya karena sudah mengalami penyettingan/editing masalah heading yang tidak sesuai standar SEO. Biasanya, mereka mengandalkan template gratis.
Namun, disini akan menjelaskan bagaimana cara edit template blog baru, yang sumber template-nya berasal dari Blogspot/Blogger. Bisa jadi, sebagian blogger pemula menginginkan mendalami skill editing temlate blog yang sekarang dibutuhkan banyak orang.
Baca: Cara Membuat Blog di Blogspot Terbaru 2021
Masuk Bagian Edit Menu Blogger
Untuk mengedit HTML, bagi yang sudah berpengalaman, tidak harus menggunakan media Blogger yakni lewat Edit HTML. Bisa juga menggunakan dreamweaver.
Hanya saja, pengeditan menggunakan Dreamweaver bukan menggunakan XML tetapi sudah berbentuk HTML. Artinya, anda harus mendownload tampilan blog terlebih dahulu untuk mengedit HTML.
Pada pembahasan ini, lebih kepada cara edit template blog baru dengan mengandalkan body HTML Blogger. Untuk itu, anda harus masuk terlebi dahullu lewat tombol Edit HTML.

Nanti masuk pada body HTML. Disini, anda bisa mengedit template blog baru bawaan blogger secara manual. Artinya, mengedit denganmengotak-atik kode html template pada blog bawaan blogger.
Selalu Menggunakan CTRL+F Dalam Mencari Kode Dalam Edit Template Blog
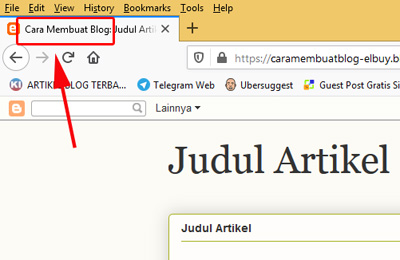
Ada dua hasil dalam menjalankan CTRL+F. Ketika kursos tidak dimasukkan di body HTML template blog, hasil dari CTRL+F akan muncul di bawah bagian browser. Anda bisa mencoba sendiri. Ketika kursor di tempatkan di dalam body THML, dengan meng-klik, hasil CTRL+F akan muncul di body HTML template blog.
Yang perlu anda gunakan adalah hasil CTRL+F yang muncul di bagian body html template blog.

Memanfaatkan kolom pencarian di atas bisa meringkas pekerjaan dalam edit template blog di blogger.
Selalu Simpan Terlebih Dahulu Template Sebelum Edit Template Dalam Blog Baru atau Lama
Biasanya, saya menyimpang template terlebih dahulu sebelum melakukan edit template blog terbaru. Hasil dari simpanan, saya biasanya memberi nama, misal templateedit-1, templateedit-2 dan seterusnya. Nomer urut template sebagai tanda dalam perkembangan hasil edit template blog.
Saya menuliskan nomer urut hasil edit template blog karena memang melakukan banyak editing pada kode HTML, kebutuhan merubah tampilan blog.
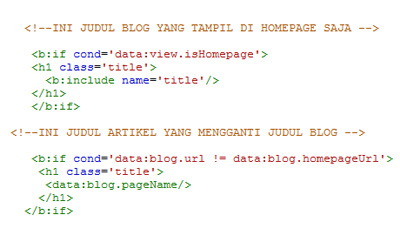
Selalu Menggunakan Tanda Untuk Menentukan Perbedaan Hasil Edit Template Blog
Maksudnya begini. Di dalam kode HTML, ada kode yang sama namun kegunaanya berbeda. Di blog Blogspot, memiliki dua tampilan yakni homepage dan halaman publikasi tulisan (postingan dan dan laman).
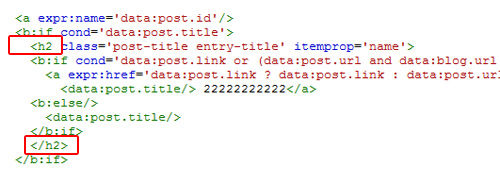
Contoh kode yang sama namun beda kegunaan. Kode yang sama seperti <h2>tulisan</h2> bisa ada di bagian homepage dan bagian halaman publikasi tulisan. Ketika melakukan edti template, akan sulit mencari dimana kode yang perlu di edit, karena ada beberapa <h2>tulisan</h2> di beberapa urutan.
Uuntuk memudahkan dimana yang harus diedit, anda perlu menggunakan "tanda" untuk menentukan perbedaan hasil edit template blog. Karena ini, anda bisa dengan mudah memutuskan mana yang perlu di edit THML-nya.
Lebih baik langsung contoh, sekaligus membenarkan heading template bawaan Blogspot yang tidak sesuai standar SEO.
Pengaturan heading standar SEO di bagian homepage:
- Heading 1 (H1) untuk judul blog
- Heading 2 untuk judul postingan
- Heading 1 (H1) untuk judul blog
- Heading 3 untuk judul postingan
Berikut cara membenarkan heading bagian homepage Blogspot.
Lebih dahulu mencari kode <h1> (cara penulisanya tidak kurung tutup : <h1). Tulis di kolom pencarian. Pastikan jangan ada spasi setelah menulis <h1

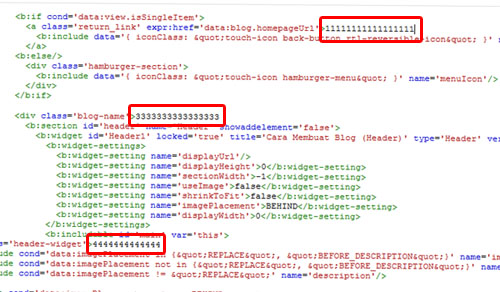
Setelah diklik untuk pencarian, maka akan menemukan <h1. Bila kode <h1 ada dua, disini perlu teknik memberikan tanda pembeda. Tanda bedanya bisa diberikan angka di tengah tagnya, misal <div>11111111</div>, <div>222222222</div>. Lalusimpan untuk melihat hasilnya.
Dalam pencarian menggunakan template blog bawaan blogger, memang tidak menemukan kode <h1.
Cara alternatifnya bisa lewat browser dengan menggunakan klik kanan mouse. Pada tampilan blog di browser Mozila, pilih Inspect Element. Kalau tampilan blog menggunakan Chrome, bisa memilih Inspeksi. Agar lebih mudah, lebih baik menggunakan browser Chrome.
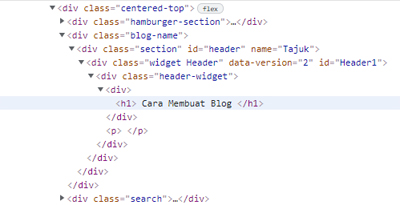
Hasil dari pencarian.


Keterangan:
Nomer 1: Tombol untuk melakukan pencarian dengan cara menentuh-nyentuh tulisan pada tampilan blog di blogspot
Nomer 2: Bahasa kode HTML yang terbaca setelah menyentuh bagian tampilan blog
Nomer 3: Badan kode CSS yang mengikutsertakan pada kode HTML yang sudah ditampilkan
Cara memilihnya adalah dengan mengaktfkan pada poin nomer satu. Lalu menempil-nempelkan mouse, dengan sendirinya kode berjalan. Ketika nemu tempat pencariannya di homepage, anda tinggal meng-klik mous sekali saja agar bisa memunculkan kode CSS.
Dalam contoh ini, saya memilih bagian judul blog. Dalam hasil, bagian judul di apit oleh class "hamburger-section" dan id "header". Kata kunci dari class dan id ini cukup untuk melakukan pencarian.

Bila judul atau tulisan mengandung url atau anchor tek (tautan teks), cukup mencadri dengan <a saja. Kali ini mau mencari <a untuk judul blog. Berhubung sudah tahu lokasinya, pencariannya secara manual saja.

Ketika sudah menemukan <a, dibagian ini ditambahkan tanda tertentu bila memang ada heading-nya berjumlah banyak.
Namun dalam contoh, heading 1 berjumlah 1 saja. Sayangnya, pas di cek, tidak mendapatkan <h1. Sudah begitu, tidak ada kode ahref <a href></a>.
Untuk mencari posisi judul blog, tetap perlu pemberian tanda di area header.

Hasilnya, tanda "multi 3" dan "multi 4" berada pada homepage dan juga halaman postingan. Sedangkan tanda "multi 1" berada pada halaman postingan.
Halaman homepage

Halaman postingan

Karena sudah tahu posisi judul blog dan judul artikel, saya tinggal mengedit apa yang perlu di edit.
Karena template jenis di atas kurang bagus untuk membuat tutorial edit template, saya akan mengganti dengan template blog yang lainnya.Cara Memperbaiki Title Tag HTML Yang Tidak Sesuai SEO

<title><data:blog.pageTitle/></title>
<b:elseif cond='data:view.isSingleItem'/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<b:elseif cond='data:view.isMultipleItems and data:blog.pageName == ""'/>
<title>
<b:switch var='data:blog.locale'>
<b:case value='id'/>
Semua Postingan - <data:blog.title/>
<b:default/>
All Posts - <data:blog.title/>
</b:switch>
</title>
<b:elseif cond='data:view.isError'/>
<title>
<b:switch var='data:blog.locale'>
<b:case value='id'/>
Halaman tidak ditemukan - <data:blog.title/>
<b:default/>
Page Not Found - <data:blog.title/>
</b:switch>
</title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
<b:if cond='data:view.isPost'>
<title><data:blog.pageName/></title><b:comment><!-- title post --></b:comment>
<b:elseif cond='data:view.isPage'/>
<title><data:blog.pageName/></title> <b:comment><!-- title page --></b:comment>
<b:elseif cond='data:view.isHomepage'/>
<title><data:blog.pageTitle/></title> <b:comment><!-- title homepage --></b:comment>
<b:elseif cond='data:view.isArchive'/>
<title><data:blog.pageName/> - <data:blog.title/></title> <b:comment><!-- title archive --></b:comment>
<b:elseif cond='data:view.isLabelSearch'/>
<title><data:blog.pageName/> - <data:blog.title/></title> <b:comment><!-- title label --></b:comment>
<b:elseif cond='data:view.search.query'/>
<title><data:blog.pageName/> - <data:blog.title/></title> <b:comment><!-- title search --></b:comment>
<b:elseif cond='data:view.isError'/>
<title>404 : <data:messages.theresNothingHere/></title> <b:comment><!-- title error --></b:comment>
<b:elseif cond='data:view.isMultipleItems and data:blog.pageName == ""'/>
<title><data:messages.showAll/> - <data:blog.title/></title> <b:comment><!-- title all post --></b:comment>
<b:else/>
<title><data:blog.pageName/></title> <b:comment><!-- default title --></b:comment>
</b:if>

Cara Edit Heading Template Blog Bawaan Blogger Agar Sesuai Standar SEO
1. Aturan heading homepage:
- Judul blog: H1
- Judul postingan H2
- Judul Sidebar, Footer H3 (Karena berurusan dengan perubahan widget, biasanya tidak diedit sehingga tetap H2)
Halaman homepage


Memberi heading apa, mau memberikan efek CSS apa di dalam judul di atas, bisa dengan memakai cara di atas.
Nah, saya akan membenarkan heading pada judul postingan artikel yang ditandai dengan "multi 2". Headingnya masih menggunakan heading 3 (h2) yang memang tidak sesuai standar SEO. Harusnya heading 2 (h2) .

2. Aturan heading halaman postingan artikel:
- Judul blog: (atau H1 untuk judul artikel dengan mengatur tampilan dengan tak kondisional)
- Judul postingan H1 (atau H2 bila judul artikel sudah sudah ada yang mewakili untuk H1)
- Judul Sidebar, Footer H3 (Karena berurusan dengan perubahan widget, biasanya tidak diedit sehingga tetap H2)
<b:includable id='main'>
<b:if cond='data:view.isHomepage'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h4 class='title'><data:title/></h4>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>

Hasilinya

Saya rasa, penjelasan mengedit sudah selesai pada masalah inti penting edit template blog bawaan Blogger. Untuk selanjutnya, akan menjelaskan secara mendalam di halaman berikutnya.
Posting Komentar untuk "Cara Edit Template Blog Baru Bawaan Blogger"