Blogger sekarang ini menambah beberapa template yang sesuai era sekarang yakni era responsive, era tampilan mobile tanpa harus mengganti versi mobile. Beberapa diantaranya adalah template yang bisa untuk membuat landing page di Blogspot. Namun, perlu melakukan cara tertentu mengedit template agar halaman landing page di Blogspot tidak tenggelam karena update artikel.

Biasanya, landing page digunakan untuk jualan produk satu jenis. Atau, bisa untuk membuka jasa tertentu dalam landing page. Barangkali anda menginginkan template landing page, bisa anda download nanti di bawah (masih proses)
Di sini akan membahas terlebih dahulu bagaimana cara buat landing page di Blogspot dengan mengandalkan template bawaan-nya. Barangkali, anda berkeinginan tahu cara buat landing page-nya.
Memilih Template Essential Light di Blogspot
Ada beberapa jenis template sejenis Essential Light yakni hanya tampil halaman postingan saja seperti minisite. Tetapi saya lebih memilih template Essential Light karena bisa diedit dengan mudah untuk kepentingan buat landing page. Yang lain sepertinya sulit. Terpenting, tampilannya tidak memiliki sidebar. Ini yang terpenting dalam membuat landing page.

Silahkan pilih "Terapkan".
Entah, kenapa, landing page identik dengan minisite atau web tanpa sidebar.

Tampilan seperti contoh blog ini juga sudah terlihat seperti landing page. Hanya saja, sifatnya masih dinamis. Artinya, tampilannya bisa berubah seiring update tulisan. Karena selalu berubah, harus dimatikan perubahan yang ada di homepage. Karena ciri landing page adalah web statis
Membuat Widget Landing Page Di Blogspot
Kebanyakan template minisite, landing page atau disebut juga web statis, tidak menjadikan halaman landing page statis. Karena mereka masih menggunakan tampilan dinamis postingan artikel. Seharusnya, tampilan landing page harus dibuat widget/gadget terlebih dahulu.
Fokus sekarang dalam cara buat landing page di Blogspot adalah membuat widget. Caranya pun mudah bila sekedar membuat widget di Blogspot. Cukup membuat tag section <b:section /> (bila tidak ada tag penutup, garis miring harus ditulis di tag pembuka) atau <b:section></b:section>
Penulisan lengkapnya agar bisa diterima di Blogspot sebagai widget landing page atau widget lainnya.
<b:section id='landingpage' />
atau memakai
<b:section id='landingpage' ></b:section>
atau memakai
<b:section id='landingpage' >
</b:section>
atau memakai
<b:section id='landingpage' >
</b:section>
Agar tidak menimbulkan error karena ada kesamaan id atau HTML, lebih baik menggunakan kode seperti ini:
<b:section id='landingpage' />
atau memakai
Lalu letakkan kode buat widget landing page Blogspot di atas postingan blog. Cara untuk mencarinya, anda bisa menggunakan browser lewat Inspect Element. Cara detailnya di: Cara Edit Template Blog Baru Bawaan Blogger
Agar cara membuat widget untuk landing page-nya bisa lebih mudah, lebih baik menggunakan Tata Letak. Setelah ini nanti dicari kode widget-nya.
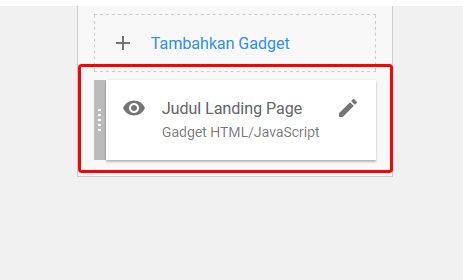
Terlebih dahulu hapus widget yang tampil agar lebih mudah. Baru anda pilih "Tambahkan Gadget" (bahasa lainnya Widget). Bisa pilih di mana saja, asalkan nanti dipindah posisinya bila memang bukan di tempatnya.

Lalu pilih HTML/Javascript untuk membuat widget/gadget halaman landing page.

Jangan lupa, berikat judul dan teks agar lebih tahu perubahannya.

Lalu pilih Simpan.

Pindahkan posisinya ke bagian posting artikel, lebih tempatnya di atas postingan aritkel. Cara memindahkannya Tekan Widget+Geser, geser ke tempat yang diinginkan. Pindahkan bertahap ke tempat lain bila belum kelihatan widget postingannya.

Hasil akhirnya bisa dilihat.

Widget inilah yang membuat halaman postingan tidak bisa menggantikan posisinya. Halaman landing page ini yang akan ditampilkan di homepage. Mau berapapun jumlah artikel yang dipublish, halaman statis ini tidak akan bisa rubah posisinya. Namanya juga web statis.
Anda tinggal menambahkan widget lain yang dibutuhkan agar tidak menumpuk di dalam satu widget. Apalagi, ada widget yang harus memakai kode HTML atau lainnya, otomatis harus terpisah.
Cara menambahkannya, lebih baik membuat section widget baru. Widget lama dihapus saja. Tujuannya agar tidak digeser-geser lagi. Tentunya, harus mencari posisi widget yang sudah dibuat.
Caranya, cari judul widget "Judul Landing Page" di bagian badan HTML. Lalu cari menggunakan CTRL+F, menggunakan nama "Judul Landing Page". Cara menggunakan CTRL+F, bila lihat di dalam postingan Cara Edit Template Blog Baru Bawaan Blogger

Cara membuat section bisa lihat cara yang sudah dibahas. Bisa sekedar membuat section atau langsung widget.

Membuat section lebih baik lebih dari satu. Barangkali anda ingin membuat tampilan yang berbeda di setiap sectionya, baik pengaturan CSS-nya atau tata letaknya.
Contoh di sini, hanya 3 section saja tanpa pengaturan CSS.
<b:section class='landing-1' id='widgetlandingpage-1'/>
<b:section class='landing-2' id='widgetlandingpage-2'/>
<b:section class='landing-3' id='widgetlandingpage-3'/>
Jangan lupa, wajib beda nama di dalam id. Kalau class, bisa dibuat sama atau beda. Karena tujuannya agar tampilan section berbeda dengan pengaturan CSS-nya, tentunya, harus membuat class berbeda juga.

Pasang juga kode tag kondisional agar halaman landing page hanya tampil di homepage.
<b:if cond='data:view.isHomepage'>
Pasang tag kondisional pembuka di bawah <b:includable id='main'> dan <b:if /> di atas </b:includable>.
<b:section class='landing-1' id='widgetlandingpage-1'>
<b:widget id='HTML1' locked='false' title='Judul Widget Dari Section 1' type='HTML' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks teks</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:view.isHomepage'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
</b:includable>
</b:widget>
</b:section>

Yang jadi pertanyaannya, apakah artikel tetap di tampilkan di homepage atau tidak? Hal ini tergantung pilihan anda. Yang jelas, sejenis template ini harus disembunyikan di homepage karena tampilan postingannya full.
Cara menyembunyikan halaman postingan artikel di homepage. Caranya sama dengan di atas.
<b:if cond='data:blog.url != data:blog.homepageUrl'>
</b:if>
Cari widget dengan id Blog1. Lalu pasang kode tag kondisionalnya.
Hasil tampilan homepage.

Semua Section Landing Page Di Blogspot Dibungkus dengan Kontainer
Kontainer, bahasa lainnya ya pembungkus lah, yang membatasi kumpulan section. Atau kotak besar yang berisi beberapa kotak kecil yaitu section dan widget. Jadi, sepanjang apapun section, akan dibatasi kontainer.
Dengan menggunakan kontainer, efek responsive-nya bisa untuk mewakili semua section. Jadi, hal ini bisa meringkas banyak section dalam pengaturan responsive.
Intinya, memiliki kotak besar sebagai kontrol atau pembungkus untuk banyak kotak-kotak kecil harus ada dalam pembuatan blog, website.
Namun, pembuatan kode kontainer tidak ada penamaan khusus. Penamaanya terserah anda bagaimana. Namun disini memakai penamaan 'kontaner' saja.
<div class='kontainer'>
<b:section class='landing-1' id='widgetlandingpage-1'/>
<b:section class='landing-2' id='widgetlandingpage-2'/>
<b:section class='landing-3' id='widgetlandingpage-3'/>
</div>
Namun dalam contoh ini sudah dibungkus dengan id #main. Jadi tidak perlu pembuatan kontainer lagi.
Tetapi karena ingin memberikan pengaturan CSS khusus, yang berbeda dengan pengaturan CSS untuk postingan, perlu juga untuk membuat kontainer.
Cara Membuat CSS untuk Landing Page di Blogspot
Untuk masalah penulisan dasar kode CSS, berikut beberapa perbedaan yang perlu dipahami agar ketika terjadi error, gampang tahu penyebabnya.- id = di tulis dengan tanda #. Contoh #widgetlandingpages-1
- class = ditulis dengan tanda titik (.). Contoh .landing-1
- tag <> = ditulis langsung saja. Contoh <body> maka ditulis body
Perhatikan juga cara penyusunan kelas, baik terpisah atau menyatu:
- h1, .landing-1 {}: artinya memiliki kesamaan tampilan hasil pengaturan CSS. Karena ada koma sebagai pemisah
- h1 landing-1 {}: artinya pengaturannya berfokus pada landing namun dibawah batasan h1. Biasanya untuk membedakan class yang memiliki, misal h1
- landing-1 h1 {}: artinya pengaturannya berfokus pada h1, namun di bawah batasan landing-1.
Intinya masih banyak cara penulisan nama CSS yang perlu diperhatikan.
Pastikan menulis atribut diakhiri dengan titik-koma ; contoh: border: 1px solid #000;
Sering sekali para tukang ngoding lupa memberi titik dan tanda pagar. Akhirnya, tampilan web-nya tidak ada hasil.
Oke, sekarang membahas cara membuat CSS untuk landing page Blogspot.
1. Membuat Warna Background di Body dan Section
Untuk lebih memudahkan melihat hasil, alangkah baikknya bila body, kontainer dan section di beri warna background yang berbeda.
Dalam membuat CSS, harus selalu memberikan tag style <style type='text/css'></style>
body {
background-color: #000;
}
.kontainer {
background-color: green;
}
.landing-1 {
background-color: blue;
}
.landing-2 {
background-color: red;
}
.landing-3 {
background-color: brown;
}
</style>
Sengaja dalam pemberian warnanya, ada yang memakai kode warna dan ada yang memakai tulisan nama warna.
Tentunya, kode di atas hanya untuk landing page, bukan untuk postingan. Bila seperti itu, kode di atas harus disembunyukan untuk bagian postingan. Hanya di halaman homepage saja, pengaturan CSS bisa muncul di website.
<b:if cond='data:view.isHomepage'>
<style type='text/css'>
.kode CSSS
</style>
</b:if>
Untuk pemasangan CSS, cari dengan ]]></b:skin> atau ]]> atau ]] saja.
Karena memiliki tag kondisional, yang hanya di tampilkan di homepage, maka pemasangan kode-nya harus di bawah ]]><</b:skin>

2. Memberi Padding Pada Section
Misal ingin memberi padding dalam section. Maka padding bisa diartikan dengan memberi jarak sebuah, katakanlah "teks widget", dari dalam batasannya sehingga tidak menempel dari batas widget.
background-color: blue;
padding: 10px;
color: #000;
.landing-2 {
padding: 20px;
background-color: red;
.landing-3 {
padding: 30px;
background-color: brown;
}

Seperti itulah cara membuat landing page di blogspot memakai template bawaah Blogger yang bisa dibuat landing page.
Artikel pelengkap dari: Cara Membuat Blog di Blogspot Terbaru 2021
Editing selanjutnya, tentu membutuhkan waktu panjang. Sementara, hasilya seperti yang sudah anda lihat saja. Demo: klik disini
Posting Komentar untuk "Cara Buat Landing Page di Blogspot Untuk Jualan"